二、设计页面
2.1 内容策略
2.2 页面结构
2.3 视觉层次
2.4 滚动操作
2.5 内容加载
2.6 按钮
2.7 图像化
2.8 视频
2.9 行为响应按钮
2.10 网页表单
2.11 交互动画

2.1 内容策略
内容策略最重要的一点就是聚焦在页面目标上。理解页面的目标,并根据目标安排内容。
下面是一些提高用户对内容理解的实用技巧:
防止信息超载。信息超载是一个严重的问题。用户觉得有太多信息需消化,从而无法下决定或采取行动。有一些简单的方法能最小化信息超载。一个常用的方法就是分块——将内容分成几个模块,帮助用户更好的理解和处理。结账单就是最好的例子。每次最多显示五到七个输入字段,将结帐单拆分到多个页面,必要时才逐步公开字段。

(Image credit: Witteia)
避免行话和行业术语。页面上出现的每个未知术语或短语都会增加用户的认知负荷。一个安全的方式就是为所有读者编辑内容,并选择所有用户都清楚易懂的词。
最大限度地减少长内容。根据信息过载的观点,如果网站不是以信息消费为主,尽量避免长文本块。 例如,如果您需要提供有关服务或产品的详细信息,请尝试逐步展开详细信息。 将文本块写的短一些,更方便理解。根据罗伯特·盖宁(Robert Gunning)的“How to Take the Fog Out of Business Writing”这本书,为了舒适的阅读,大多数的句子应该是 20 个字以内。

(Image credit: The Daily Rind)
避免所有字母采用大写。全部大写的文本(也就是所有字母都是大写的文本)对于字符量较少的文本是可以的,比如缩略词和图标;但是,请避免在字符量比较大的地方使用(例如段落,表格标签,错误,通知)。正如Miles Tinker在“Legibility of Print”一书中提到的,全部大写会降低阅读速度。另外,大多数读者会觉得全部大写的文本不能快速清晰的理解。
全部采用大写,用户比较难以理解。

2.2 页面结构
一个结构合理的页面清楚地显示了每个用户界面元素位于布局中的位置。虽然没有一个适合所有页面的规则,但是有一些指导性原则可以帮助你创建一个坚固的结构:
使结构可预测。使您的设计符合用户期望。可以参考同类网站来找出在页面上需要哪些元素以及位置。使用目标用户熟悉的模式。
使用布局网格。布局网格将页面划分为几块主要区域,并根据大小和位置定义区域之间的关系。在网格的帮助下,能更轻松地将不同部分组合在一起,形成一个有凝聚力的页面。

网格和布局是设计的一部分,且能适应不同屏幕尺寸的设计场景。Adobe XD的布局网格使设计人员能够针对不同的屏幕尺寸实现一致设计及管理网格中元素之间的比例。
使用低保真线框模拟,避免界面杂乱不清晰。混乱会增加理解的难度——每添加一个按钮,图像或文本都会使页面更加复杂。在用真实元素构建页面之前,先创建一个线框图,分析它,然后去掉那些不是绝对必要的东西。

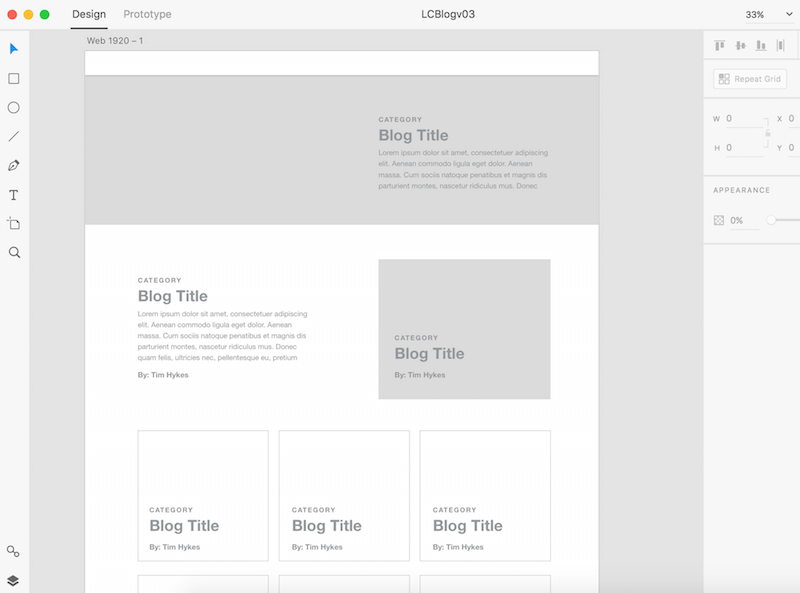
Adobe XD中创建的低保真线框图(Image credit: Tim Hykes)